要知道的上海网页制作动画设计技巧
发布时间:2017-09-04

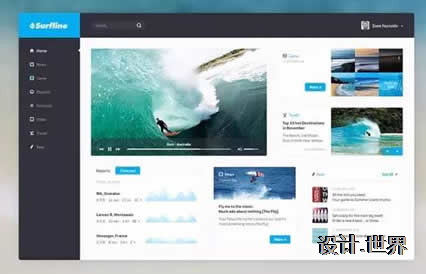
一个网页上的动画元素,就能够让这个网页与其它的网页不一样。在网站的网页中掺插一些动画虽然是可以,但是也需要掌握好技巧,才能够让做出来的动画元素能美丽漂亮。
不要过度使用动画
避免不必要的动画。更好的动画应该是可以增加站点的设计目标的动画, 在导航的时候讲述一个故事或者有帮助的事情。在包含大量文字的页面使用重复的动画将使视线从消息转移。
设计的连贯性

提高您的站点性能的更好方法是用户界面的一致性。元素结构的再使用,元素的设计以及命名的习惯将使用户在导向他们的目标时对站点传达的信息的注意力更加丰 富, 而且这也有利于站点的维护。你可以在整个站点中使用小影片(Smart Clip)来重复使用交互元素, 还可以让更初导航系统的文字和图片在目标页面中重新使用。
面向低带宽的用户

越少的下载越好。初始的下载页面大小不能超过40K, 包括所有Macromedia文件,图像和HTML文件。为了减少下载时间, 使用矢量图形(除非图像使压缩过的BMP, 那样更好仍保持为BMP格式), 并且只有在用户确定的要用到某个文件时才使用Load Movie动作。如果用户必须等待, 提供一个装载的时间序列与进度条, 只要可能,必须在前5秒内装载导航系统。
设计的易用性

确保你的站点的内容能被所有的用户阅读, 包括那些残疾用户。高度使用ALT标签可以确保网站内容能被辅助工具解释。影片的可缩放性是让更多用户了解网站内容的另一项易用的Macromedia特 色。如果需要一个彻底的Macromedia Flash内容可用性的讨论,请登陆Macromedia Flash可用性网站。
慎重使用声音

声音可以为你的站点锦上添花但是绝对不是必要的。例如:使用声音来说明用户刚刚触发了一个时间。确保使用了声音的开关与音量调节方法, 并且要记住声音会显著的增加文件的大小。当你确实使用了声音的时候,Macromedia Flash会将声音转换为MP3文件甚至流媒体化。
提供合乎逻辑的导航与交互

保证用户的导航: 显示用户访问过的上一个地址和他即将访问的下一个地址。通过链接的不同颜色在用户访问后提醒他们访问过的页面。
提供用户一个轻松跳出他们正在访问的部分回到出发点的的链接。明确说明每个链接的位置。保证链接的结构和命名法的可视性,而不是隐藏它们直到用户触发了某个事件(比如鼠标移近)。确保按钮定义了足够好的反应区域。利用Flash流的特性首先装载主要的导航元素。

此外,如果在阅读这些点你仍然觉得你的网站更好的生产完全是在Flash有几件事你应该记住。 总是提供一个HTML替代更好从相同的数据源生成Flash影片(如数据库、XML文件)。 总是保持你的文件大小尽可能低,作为一个经验法则从来没有使用更新版本的Flash播放器——尽管Flash播放器是广泛分布的别指望人们在更新版本。
网站网页动画设计技巧就是这些,网页动画设计跟一般的动画设计有相同之处,但更重要的是要符合整个网站网页的特点,风格。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序