在百度官方近日发布的移动搜索优化相关文档中,就“PC站点和移动站点”的配置问题和两者之间的关系进行了相关说明。文档中阐述了目前三种较为流行的PC站点移动化配置方式,并从性能、需求、成本等方面分别对三者进行了分析。此外,还分别就三种不用配置方式给出了相应的优化建议。
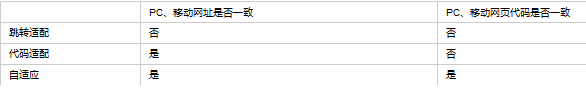
目前,PC站与移动站配置方式中有三种较为主流,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应,以下为这三种配置方式的名词解释及异同对比。
1,跳转适配:
该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。
2,代码适配:
该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的 HTML。
3,自适应:
通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。

移动站点优化
三种配置方式的分析
百度仅站在搜索引擎角度对跳转适配、代码适配、自适应这三种配置方式做了一些对比和分析,希望能够帮助站点选择更适合自己、性价比更优的方式来进行移动化。
跳转适配 代码适配 自适应 复杂程度 简单到中等。开发独立网站的速度可以非常快。
小型企业可选用多种自动方案,以近乎实时的速度生成移动网站。 中到高,取决于网站的复杂程度和您需要创建的代码库数量。
代码适配所需的开发时间可能较长,且要求服务器端编程 中。需要使用能随屏幕尺寸而变的流体网格从头开始创建。
如果网站需求较简单,有许多开源模板可供选择。
跳转适配
复杂程度
简单到中等。开发独立网站的速度可以非常快。小型企业可选用多种自动方案,以近乎实时的速度生成移动网站。
性能
中。图片和其他网站内容可轻松针对小屏幕优化,但网站重定向经常会导致延迟问题。
维护需求
中到高。更新主网站后,还必须单独在移动网站上进行更新。
设备
可专门针对移动用户优化网站。
是否支持扩展至新平台
不支持。这是智能手机专用的独立移动网站。新平台无法轻松集成到现有架构中。
代码适配
复杂程度
中到高,取决于网站的复杂程度和您需要创建的代码库数量。代码适配所需的开发时间可能较长,且要求服务器端编程
性能
高。可以简化为只包含为相应设备优化的内容,以实现更佳性能。
维护需求
如果人工维护,将需要大量的资源。许多网站使用内容管理系统来避免这一问题,并自动在所有模板上发布内容。
设备
单独的文件和服务器端代码(会在向用户传递网页前在您的服务器上运行)可以提供依设备而定的体验。
是否支持扩展至新平台
支持。可轻松针对具体的设备(例如智能电视)创建模板,并通过同一个网址投放。
自适应
复杂程度
中。需要使用能随屏幕尺寸而变的流体网格从头开始创建。如果网站需求较简单,有许多开源模板可供选择。如要构建包含额外编程的复杂的自适应网站,所需的时间会比较长。
性能
高。无任何重定向,但需要有周全的计划才能实现更优的效果。数据量膨胀是更常见的错误。
维护需求
低。创建后,更新内容会流向所有设备,维护工作量极低。
设备
所有设备上的用户体验保持一致(一些设备专属的选项可通过服务器端程序添加)。
是否支持扩展至新平台
支持。使用指定的断点和流体网格,可轻松扩展到新平台和新设备。
三种配置方式的优化建议
1,跳转适配
在此配置中,每个pc版网址都具有一个对应的不同网址,用于提供针对移动设备进行优化的内容。为了帮助我们的算法了解单独的移动版网址,我们建议您使用以下注释:
在pc版网页上,添加指向对应移动版网址的特殊链接 rel="alternate" 标记。这有助于发现网站的移动版网页所在的位置。
在移动版网页上,添加指向对应pc版网址的链接 rel="canonical" 标记。
例如,假设pc版网址为http://example.com/page-1,且对应的移动版网址为 http://m.example.com/page-1,那么此示例中的注释如下所示:
在pc版网页(http://www.example.com/page-1) 上,添加:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.example.com/page-1" >
而在移动版网页(http://m.example.com/page-1) 上,所需的注释应为:
<link rel="canonical"href="http://www.example.com/page-1" >
2,代码适配
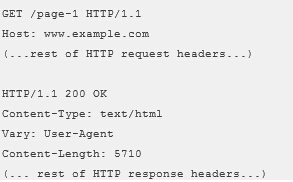
为了使百度能够知道当您的页面发生变化时,同时需要用其他的ua重新抓取一遍,请您添加Vary HTTP标头。Vary HTTP 标头具有以下两个非常重要且实用的作用:
a)它会向 ISP 和其他位置使用的缓存服务器表明:在决定是否通过缓存来提供网页时它们应考虑用户代理。如果您没有使用 Vary HTTP 标头,缓存可能会错误地向移动设备用户提供pc版 HTML 网页的缓存(反之亦然)。
b)它有助于 百度spdier 更快速地发现针对移动设备进行优化的内容,这是因为我们在抓取针对移动内容进行过优化的网址时,会将有效的 Vary HTTP 标头作为抓取信号之一,我们会提高用其他ua抓取此网页的优先级。
示例:

并且在pc的响应的head中添加
<meta name="applicable-device" content="pc">
在移动的响应的包头中添加
<meta name="applicable-device" content="mobile">
3,自适应
自适应设计有其一般原则:在head添加以下代码并且使用<picture>元素处理自适应图片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
自适应页面还应该在head中标识:
<metaname="applicable-device"content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。
关于移动配置,百度不建议的做法
1,单一域名下请使用同一种配置方式(跳转适配、代码适配、自适应),例如,不要把移动站的页面作为pc站网址中的一个子目录来配置。
2,如果使用跳转适配的方式,请不要使用JS对ua进行适配跳转。这种方式存在两个缺点:
a)对用户:会加大由重定向的客户端造成的延迟;这是因为客户端需要先下载网页,接着解析并执行 JavaScript,然后才能触发重定向。301或302则不会有这个延迟。
b)对搜索:爬虫也需要使用支持JS渲染的爬虫,才能发现此重定向。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序