构图分析(总结出四大类型)
配色分析(从配色基础原理出发分析)
辅助元素应用(分析其大规则)
实际应用(我们该怎么做?)
构图
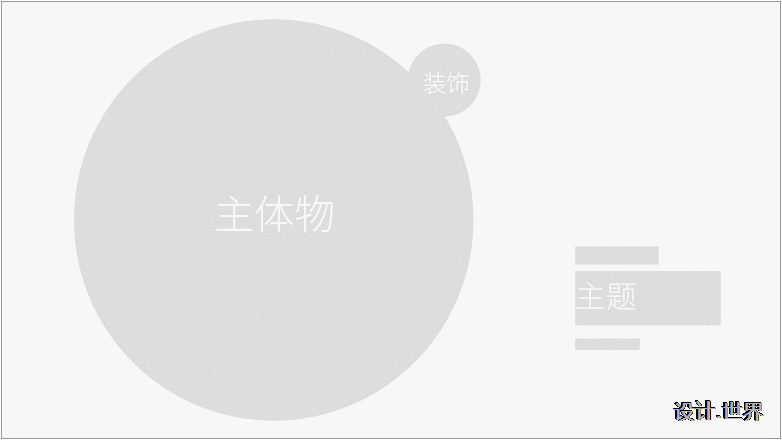
构图一:中心集中式

整体由一个主要元素,而主标题作为次要元素配合,可根据需要可添加一些小标签,从而突出主体,平衡画面。
特点:整体视觉冲击力强,有足够的张力。适用于单个产品以及细节较为丰富的产品。

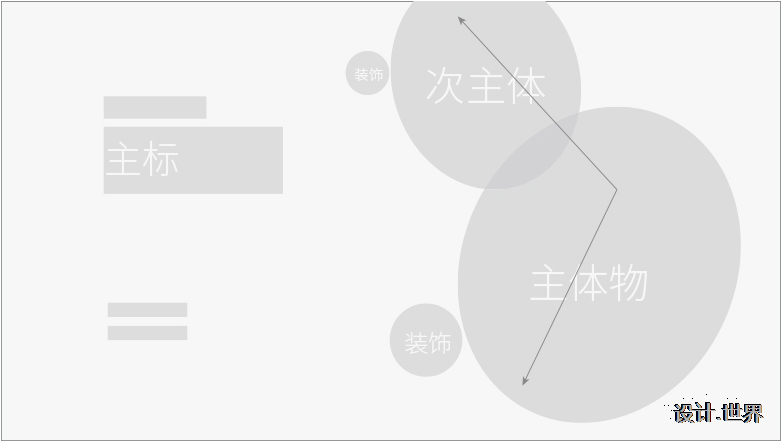
构图二:杠杆式构图

画面的主体物与次要主题斜面对称,并与主标题之间形成三角架构。
特点:画面充实,稳固。适合两种产品或一个产品两面展示。

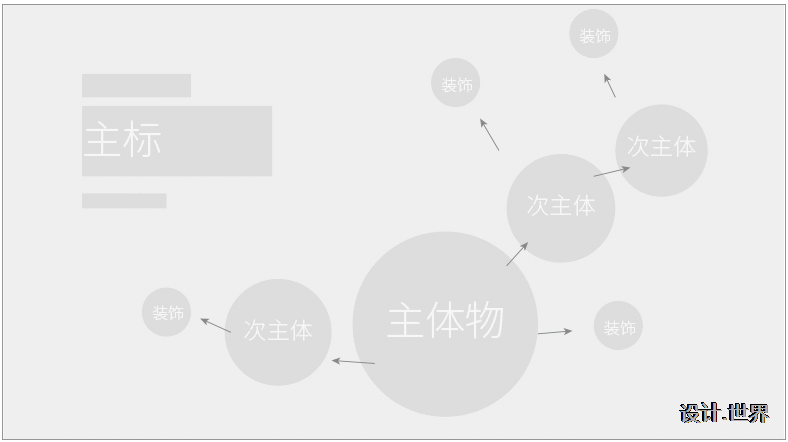
构图三:顶视角分散式构图

发散特征,由主体物向外发散,对于发散过程中的节奏及线条走向的把握很重要。
特点:适用于展示较多产品情况下,但由于比较难掌控,一般不常用于广告中。

构图四:折线跳跃式

产品悬浮在画面中,上下可跨出画面,并配有恰当的文字。
特点:版面活泼性强,给人视觉以延展性,能快速达到视觉表现的展示方式。较长应用!

配色
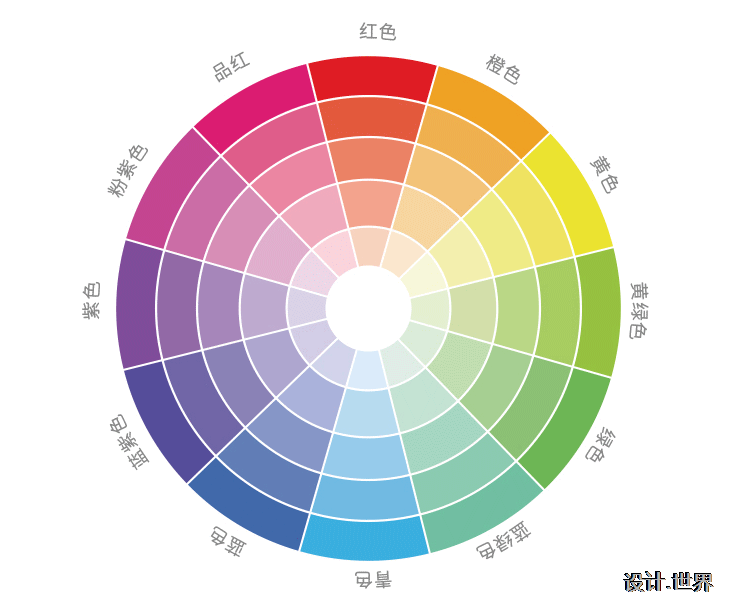
色彩理论基础

上图为参考示意色环。

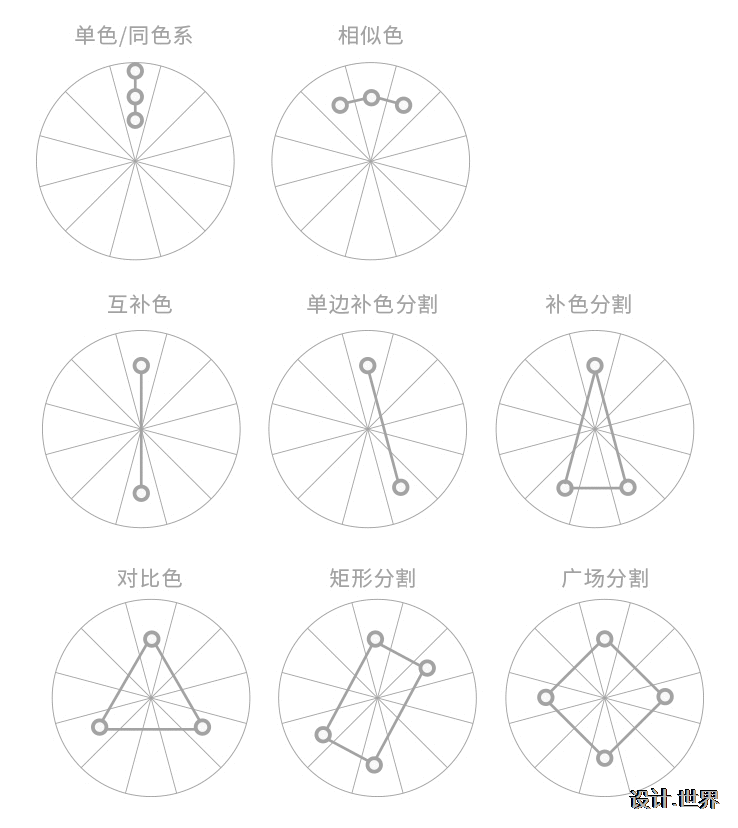
之前有介绍过:常见配色方式有同色系、相似色、互补色、对比色。
这里在互补色里面划分出了补色分割(与互补色相邻的两边的颜色)以及单边补色分割,此配色方式的目的是为了让配色在形成鲜明对比的情况下又能有较高的融入度,较互补色而言柔和很多,补色分割在emart广告里面用的很多。
而矩形分割、广场分割则是在多色搭配情况下出现的配色方式,下面我们单独举例说明每个配色方式。
单色/同色系

适合产品本身颜色较为统一,可吸取产品较近的颜色,通过添加合适的辅助元素可使画面变得统一而丰富。
类似色

在主色调明确的情况下,添加类似色,从而使画面色调不单一。在banner设计中,比较常见这种配色方式,同时,这也是比较好掌控的配色方式。
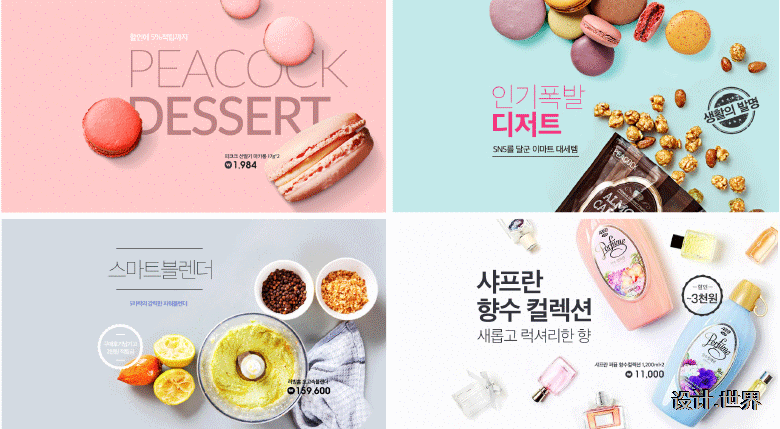
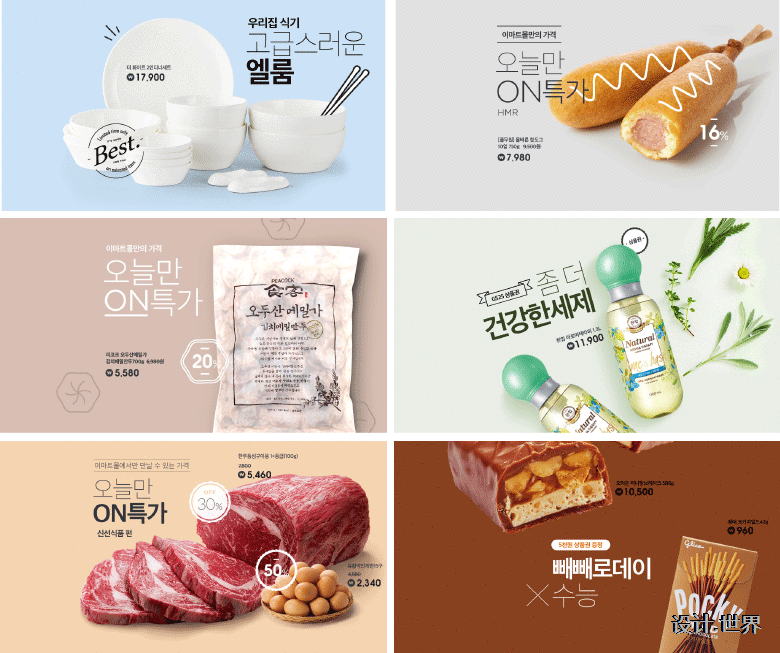
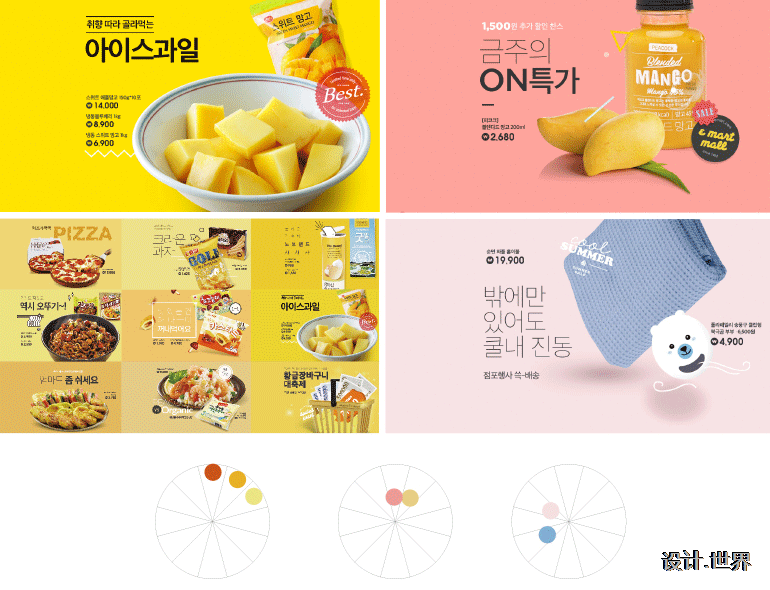
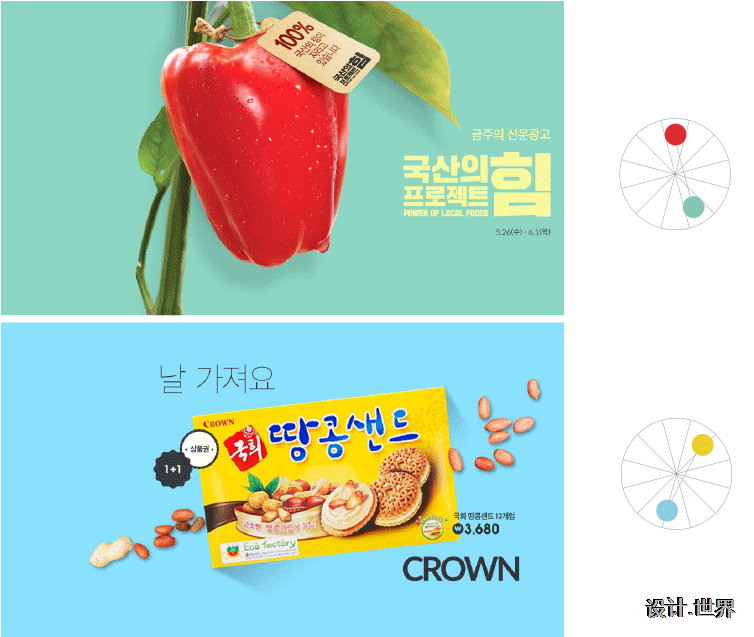
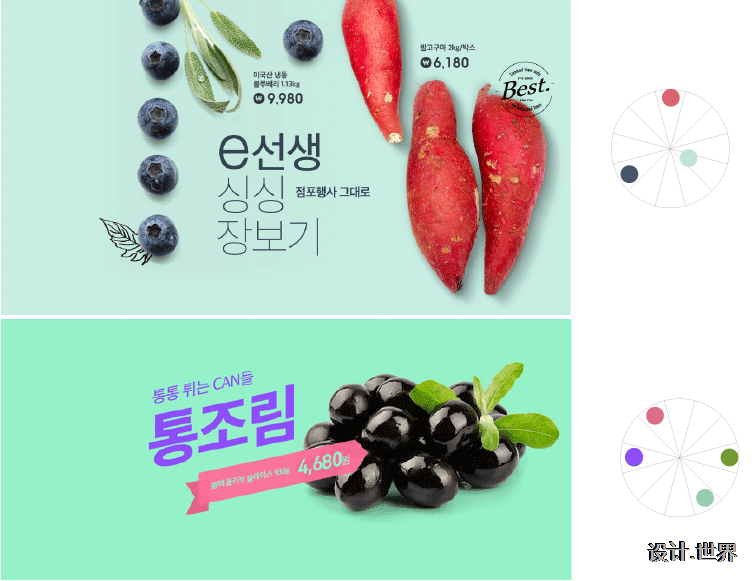
补色系列

这里把互补色、单边补色分割、补色分割三种情况一同来说,因为三者在大范畴内上下浮动,效果也颇为相似,并无特别明显的区分。
emart 在补色上的应用比较广泛和娴熟。主要还是因为整个网站调性很活泼,加之产品都属于色彩明快的快消品类,色彩上的愉悦感更容易激起点击欲望。

emart很少直接用补色设计,主要还是在补色系分割范围内的应用变化,这里分享几个比较代表性的补色系搭配。
特征:画面视觉配色上活跃,主产品突出!
多色搭配系列

这里把对比色、矩形分割、广场分隔多颜色的搭配归为一类来说。这三种跨度较大的配色方式,相对来说应用的比较少,不是很容易掌控,一般比较适合小面积的应用起到装饰平衡作用。
纯度与明度的把握

纯度和明度的把握主要还看我们希望传达出的整体视觉效果是怎样的,根据产品调性、画面效果来实际匹配才好。
辅助元素

emart的banner在辅助图形上的应用较为广泛。这样即可增加画面丰富性,也能强化产品特点。主要是提取产品相关元素进行图形化。

banner标签上的样式也很丰富,简易而不简单,特点鲜明,并能根据banner的特点,进行不同配色,和对形状、质感等改变。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序