互动魔法
让你的交互具有吸引力的关键因素是:预期用户下一步要做什么!
要设计这种类型的交互界面,您需要非常清楚地了解用户。在考虑视觉或交互之前,你必须研究他们的习惯和模式。一旦你有了这些数据,你就可以用头脑风暴的方式来建立这些联系。
举个例子:
1,点击并拖动卡通元素的图形,当用户改变他们姿势的时候并做出‘智能'的即时响应。就像加了魔术般的神奇效果。
2,看视频进度信息的时候,直接在视频上点击就可以查看,而不使用滑动条。
3,移动设备传送文件时候的撞击效果。
4,通过2D绘制图来展示3d的效果。
魔法有两个属性:一种是来自神秘或者超自然的力量影响着事物的变化,另外一种就是某物突然从日常生活中消失,让人觉得神奇。
智能触摸动画
动画无处不在,每个网站都有一些视频剪辑,悬浮效果或者加载动画等吸引眼球,让用户参与其中并感到愉悦。

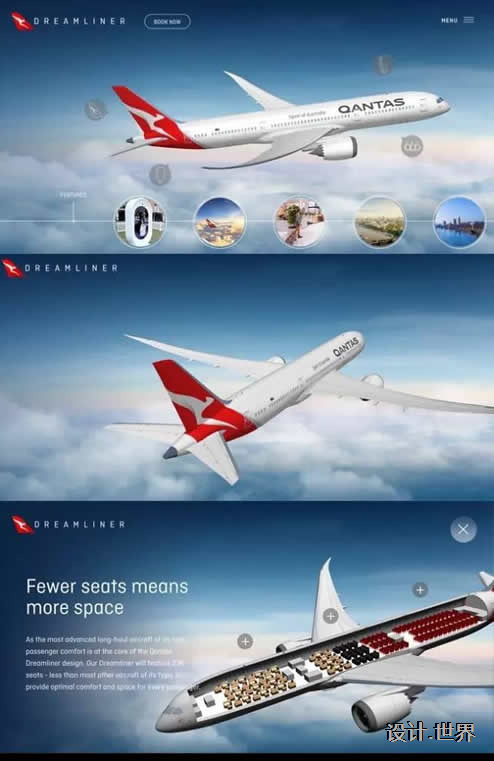
智能的动画不仅仅是简单的动作——用户想要一些功能性上的交互需求。这种类型的交互开始频繁出现在电子商务中,用户希望从每个角度看到或“持有”产品的体验。上面是澳洲航空公司做的网站,进入网站时候,飞机从高空飞到当前页面,当用户点击座位的时候,飞机会逆时针旋转并展示内部空间座位。(点击这个网站,你会惊讶于所有你能看到的东西,而且感觉非常真实。)
点击动画
很多时候,网站上一些元素被点击后无反应,那么就需要一些引导动画来指引你到达正确的位置上,使用户能得到顺畅的交互体验。

这些互动还不够,但当你看到这样的网站,体验会很有趣。上面的网站就是一个很好的例子。每一个元素都设计成像是电影的交互延伸。你可以点击任何东西,就会发生一些事情。结合卡通形象,体验上很棒。
碰撞和触觉
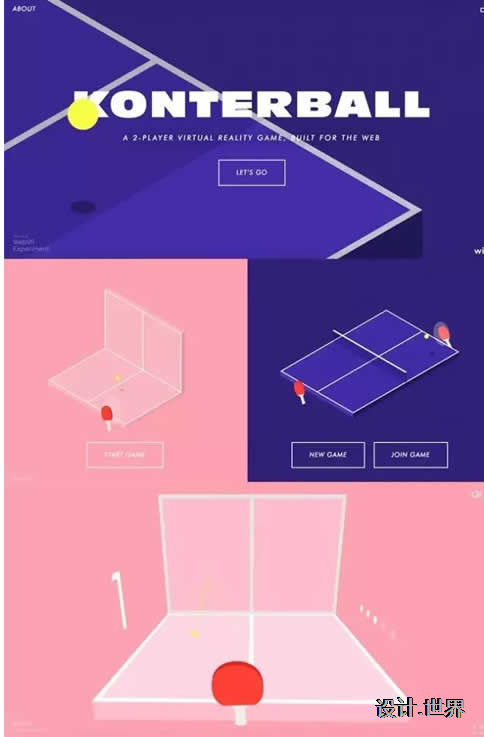
虽然很多设计师更偏爱于“碰撞”的神奇效果,但更多的用户喜欢“触觉”的体验。因为可以与智能手表进行愉快的互动——通话、玩游戏,感觉上更加直观。碰撞可以是真实的或感觉到的,例如在Konterball游戏中,这取决于设备的类型。

在许多这样的例子中,Web交互中使用用户行为感知的体验,但在手机、手表或VR设备上更多是触觉体验。
三维视角
维度之间的线条开始变得模糊。虽然屏幕是二维景观,但更多的设计正在创造三维世界。尽管如此,用户仍然采用2D移动方式。这是一个奇怪而且几乎令人兴奋的概念。
如果你使用这种方式进行网页设计的话。
你将会实际看到神奇的效果。

Campo Alle Comete的网站设计中展示的是一个神奇的故事。在交互性上,当鼠标拖动屏幕周围的直线,可以看世界的变化和移动。而且似乎没有任何运动规则。随意用鼠标移动你的方向和速度。这块交互更精彩的内容是-你可能会点击并玩几分钟后,才意识到到网站正在试图展示葡萄酒。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序