通常,一个包含系统化信息的大型页脚能够帮用户更好地使用一个复杂的大型网站,尤其是像 Amazon。
大型页脚的设计诀窍在于信息的组织。一旦明确了页脚需要帮用户实现什么目标,接下来的事情就不难了。下面分享7个技巧。
1.确定一个明确的目标

在为网站设计一个大型页脚的时候,先要明确用户在实际状况下如何使用它。尽管有许多网站将页脚当作收纳不知道怎么处理的链接和信息的地方,但是实际上页脚的功能并不是垃圾箱。
和网站其他的部分一样,设计优良的页脚是有着明确的设计目标的:
提供网站地图,以及更受欢迎的页面/链接
提供联系方式,或者提交订阅的表单
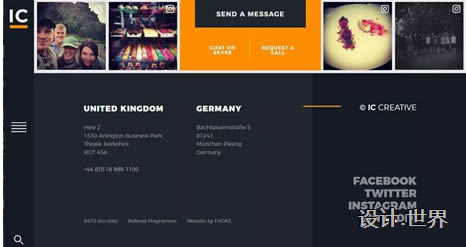
提供社交媒体帐号链接和信息
提供行为召唤的功能
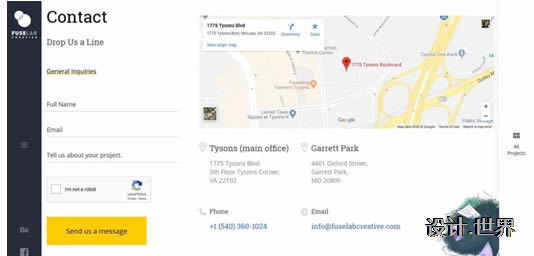
提供公司或者店铺的实际地址/可视化地图
网站和团队相关的信息(适合博客类网站)
2. 具备响应式设计

响应式设计毫无疑问是如今网站应当具备的基础素质,而大型的网站页脚同样也应该具备良好的响应性,这样才能确保体验上的一致,并且让用户能够便捷轻松地与之互动。
一个大型的页脚,在桌面端上展示的时候,信息按列来分割排布,看起来是很合理的,但在移动端设备上,就显得凌乱而复杂了。尤其是考虑到页脚需要随着页面变化而响应,并且要便于交互。
整个页脚的主要设计目标是包含并组织大量的元素,而这种形式并不一定拘泥于多栏式布局。
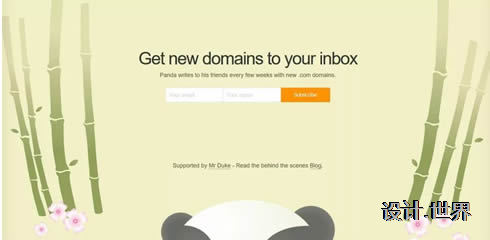
当然,你还可以采取另外一种方法来进行设计,使用超大的页脚来承载单一元素,让它将特定的功能发挥到极致。就像上面的 Hustle Panda 这个页面,整个页脚几乎扩到屏幕的尺寸,单列式的布局,即使是在移动端上也可以和桌面端一致的样式来进行响应和展示。(当然,你需要让 CTA元素足够大,并且易于阅读)
3. 包含用户期望的信息

绝大多数的用户对于网页页脚中所呈现的信息,是有所期待的,将用户期望的信息包含在其中,可以让它的可用性更强。
虽然并非所有的元素都需要包含在网页页脚当中,但是下面所列举出来的元素,应该覆盖了绝大多数的用户需求:
网站地图或者拓展导航
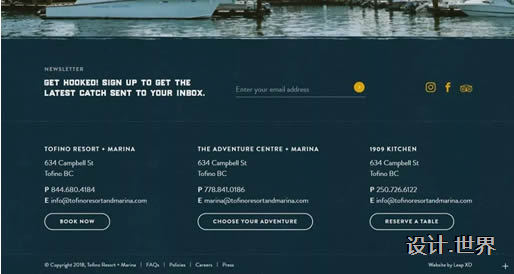
联系信息,地址或者地图
社交媒体链接
电子邮件订阅信息
搜索
关于我们
获奖情况或者证明
新闻资讯,更近的文章或者事件列表
还有一些其他的小元素或者功能控件可以放到其中,但是用户并非需要全部的元素,他们所需要的通常是其中的一部分,绝大多数是关于网站本身的一些信息。
版权信息
法律信息和隐私条款
专业领域或者所属组织
4. 组织链接

包含大量的、不同的内容的网站,应该考虑将大量的链接按照类别来进行分组管理,通过有组织的链接,你可以帮助用户找到他们想要的相关的内容。
对于大型的项目而言,这是一种非常常见的技术,对于用户而言,可能会非常有用。以 Amazon 为代表的这些在线零售巨头对于在页脚中组织信息就有着丰富的经验。
在上面的 The Home Depot 的网页中,页脚就包含了多层次的页脚导航。其中包含了热门的分类(如果你没有找到想要的东西可以试着在这里找找),然后是客户服务的链接组(如果你需要额外的服务),以及相关的资源,公司的责任和其他的行为召唤元素。更后,页脚中还包含了其他相关品牌的链接,版权信息和协议条款。
页脚是网站功能的一种补充和完善,尤其是对于大型的网站项目而言,页脚的信息组织是尤其重要的。
5. 维持品牌的调性

不要事后再考虑页脚中的微文案。页头中的品牌设计和页脚中的品牌调性是同样重要的。
风格和调性上,页脚同样是网站的品牌设计中不可分割的一部分,在视觉上沿用网站的配色,在视觉元素和品牌化上,同样不能失去应有的调性。只有这样,用户才不会在浏览页脚的时候感到迷惑。
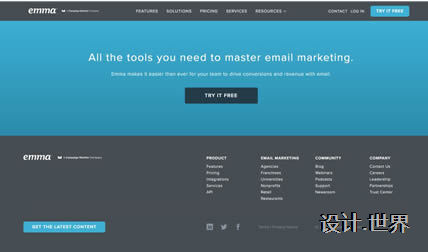
上面是电子邮件服务供应商 Emma 的网站页脚设计,其中包含一个明显的行为召唤按钮,所搭配的文案和整个品牌的调性保持一致,仿佛他们的营销团队在向你问好。页脚的元素和元素之间留有足够多的空间,确保整体的舒适感。
6. 足够的留白

紧密的文本是用户浏览和交互的大敌,保持足够的呼吸感,不仅能够确保视觉上的舒适,而且在功能上也有保障,用户交互也更加方便。
空间排版布局的规则,同样适用于页脚的布局设计,千万不要觉得它只是装饰性的,并不是「能看就行」。
如果页脚的设计可用性差,就不好了。你可以借助热点图等方式来确定用户对于各个模块的点击率和效果,在此基础上来进行优化。
7. 保持对比度

需要保有足够功能性的页脚,应当确保它们能和上方的内容之间构成对比,从而形成视觉上的差异,脱颖而出。页脚应当是整个设计当中的一部分,同时也应当具备足够视觉差异性,便于用户理解它的功能和存在。
在视觉上建立这种对比,更常用的方法是将页脚至于特定的 UI容器当中,比如彩色的区块或者框当中,通过背景色彩和上方的内容进行区别。许多以浅色背景的网站,会在页脚的部位采用深色的背景。
这种额外的视觉对比的功能性是很明显的,用户会在看到页脚的时候因为差异而注意到并思考其功能,它是足够强大的视觉线索,并且在整个设计中创造出方向感和可用性。
结语
虽然越来越多的设计师开始设计超大型的页脚,并且许多设计都做得相当的惊艳,但是页脚的设计应当是有限制的,至少那些太长、需要翻页的页脚就相当的令人讨厌。
虽然页脚是承载大量信息,用来作为用户更后获取信息的地方,但是它也应该具备一目了然的特点,确保可用性、易用性和舒适性。
即使是更靠下的网站页脚,设计上同样很讲究
发布时间:2018-07-25
相关文章
- PHP网站路径泄漏网站异常页面导致服务器路径泄漏
- 手绘还可以设计网站
- 上海网页设计公司采用DIV+CSS相比TABLE的优势有哪些
- 上海网页设计公司:百度排名下降的主要原因分析
- 网站设计使用颜色利于用户抓取重点
- 高端网站设计主要有哪些具体注意事项
- 上海网站设计要如何禁止百度保留快照?
- 上海网页制作公司和大家讲解做网站细节问题
- 上海网页制作公司设计的网页简洁不等于简陋
- 上海网站设计公司能力与设计思维
- 上海网页制作中要注意一些基本常识
- jQuery 判断是否移动端访问
- 上海网页设计容易被忽视的四大问题
- 有利于SEO优化的网站地图这样设计
- 网站被标记不安全怎么办?你缺少一个SSL证书
- 上海网页制作公司重视360搜索流量
- 上海网页设计不容忽视的细节处理
- 网页设计公司如何建设一个符合网络营销的站点
- 上海网页设计公司提醒您网站外包需要提前沟通的问题
- 别人给我报的网页设计费不到一千元,几百元网页设计你们会做吗?

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序