2016新趋势,混合型视差网页设计
发布时间:2016-10-10
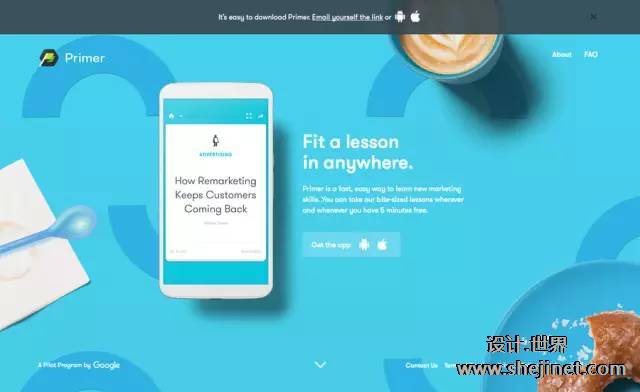
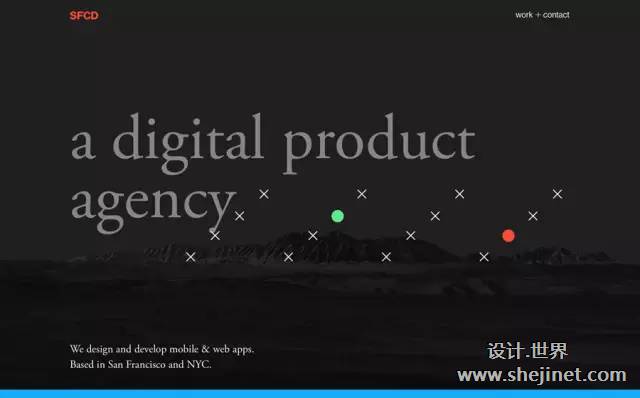
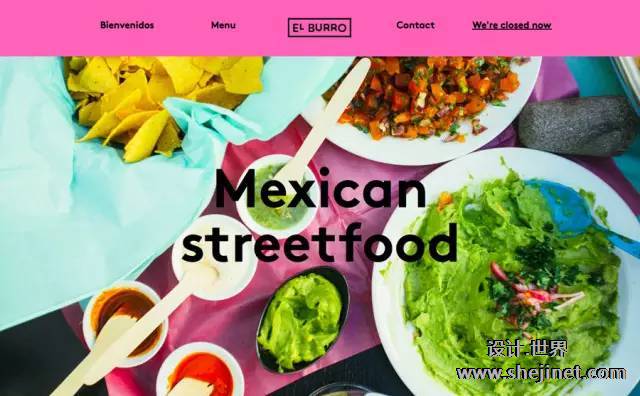
如果你仔细观察那些更新的使用了视差技术的网页,你会发现这些网站所采用的视差设计已经似是而非了。这些网页中的可动元素非常之多,但是并非动画;配色风 格和视觉元素趋近于扁平风,并且借用了来自Material Design的物理隐喻,融合了许多微妙的交互细节。诸多时下流行的设计手法和新趋势开始被打碎分解揉合到一起,形成了新的混合型视差滚动网页。



但是两者之间还是有个明显的差别,其中更明显的差异是背景,随着页面的滚动,背景的色彩会随之流转变化,其中的网页元素和视觉控件也会跟着移动,出入于网页的焦点区域。
和之前的视差滚动的技术不同的是,新的混合型视差页面中的各种元素会更加流畅无缝,你不会看到图层交互。在此之前,你会看到视差滚动页面中,某个图片层会随着滚动“溜”到某个特定的位置。


 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序