借助栅格系统所提供的结构,网页页面在将内容组织得井井有条的同时,还可以兼顾到漂亮的布局和响应式的变化。这种情况在各类新闻、博客和网络杂志类的网站中并不鲜见。
不过这些四四方方的区块呈现在用户面前的时候,通常是用炫酷的内容抓住眼球,布局设计大多隐于幕后发挥作用。当然,也有一些设计师会强化布局设计来吸引用户,栅格系统的自由度和兼容性就在此可见一斑。在这类页面设计中,有一种不算主流但也并非鲜见,别具一格同时也具有很大的拓展空间的布局设计,这就是今天我们要聊的两栏均分式页面布局。
通常意义上的两栏式的页面布局其实很常见,但是它们大多都不会将两栏均分。等分式的设计需要设计师和站长有足够的胆量和魄力。这种网页可以设计得清爽可人,但是要有做好轻重对比、搞定视觉重心且避免用户的“选择强迫症”,需要设计师巧妙地运用各种设计技巧。今天,我们来看看这类网页设计作品中成功的案例,从中汲取经验,总结技巧。
Masi Tupungato

壮阔而漂亮的风景图片占据着整个页面,色调相似的图片让整个页面的风格保持了一致性,左右布局的差异让页面视觉有了轻重之分,别致而有趣。
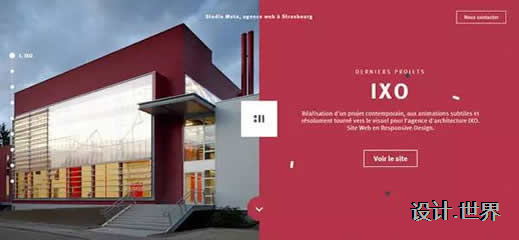
Studio Meta

Cihat Turhan 的作品展示页采用的是等分两栏式的……背景,一边是页面一边是代码,居中的文字介绍则正好暗示出了设计师的身份。网站的构思颇为精巧,美中不足的是对于移动端浏览支持不足。
Wreck's Valentines

毫无疑问没一次情人节必然会牵涉到两个人,而页面等分也正好符合这个为请人们而设的渡假网站的设定。页面左侧维持不动,右侧形同我们常见的单页滚动式的设计,展示相关的细节。
Formlets

Formless 的首页借由左侧的插画来营造轻松愉悦的氛围,而将功能性的按钮布置于左侧,分工明确。
Stolen Girlfriends Club

这个名为被盗女友俱乐部的电商平台的页面设计颇为有趣,等分的页面两侧展示着不同的图片,它们不仅充当着展示的作用,当你鼠标移动到图片上的时候会看到相应的分类,也就是说它们同时还充当着导航的作用,别出机杼哦。
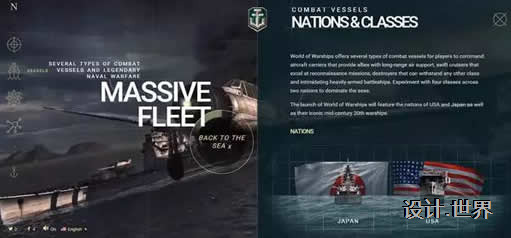
World of Warships

战舰世界的网页借助两栏式的布局来平衡视觉和文案,这种方案非常有效。尽管页面所含内容很多,但是轻重对比之下用户也能更为轻松找到他们想要的东西,避免在大量信息中迷失。
Nicolas Tarier

干净的页面设计反映出Nicolas Tarier的独特个性,略显不平衡的页面布局明显是设计师刻意为之,营造出有趣而俏皮的氛围。
Spotify Valentines

干净的页面设计反映出Nicolas Tarier的独特个性,略显不平衡的页面布局明显是设计师刻意为之,营造出有趣而俏皮的氛围。
Spotify Valentines

即使是互联网巨头,许多科技公司也无法抗拒情人节的吸引力。Spotify 因此创建了一个有趣的实验性的页面,歌曲配合着相应的色彩营造出别样的情绪,然后,轮到你在两首歌中作出选择了。
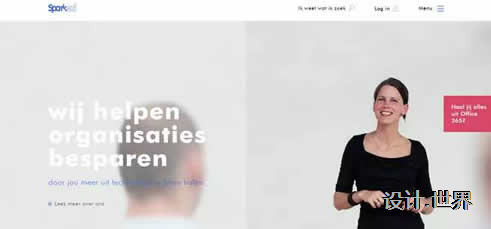
Sparked

Sparked 网站将一系列整洁的高素质图片封装到组织严密的栅格系统中,让简单的布局拥有了丰富的内容。
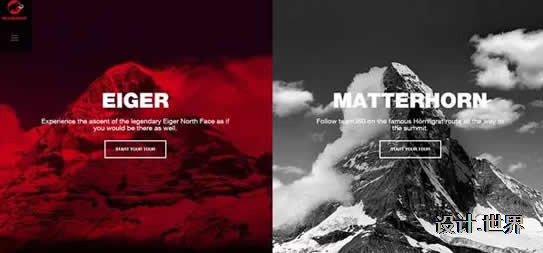
Project 360

页面在两个等分的区块中展示了一幅图片的两个不同的可能性,作为一个专注于创造壮观图景的项目,这样的展示方式非常贴合项目本身的属性。
Elite Model Agency

这个名为精英模特经纪公司的官方网站拥有一个极为简单的着陆页,直观的导航。看似原始的布局设计实际同样拥有华丽的一面,设计师用专业的摄影作品来承载网页令人惊艳的部分,直击用户的双眼。
Brandts

Brandts的页面设计有动有静,左边的部分会轮播一组漂亮而惊艳的图片,左边的部分则保持静态,承载重要的文字内容。页脚的设计也很值得借鉴,仅呈现固定的内容,简约而漂亮。
Pauw

作为一个服装品牌,Pauw的着陆页采用的等分两栏式布局正好承载男装和女装,简约的页面设计配合着强对比的内容,男女模特承载着视觉重心,而黑白对比的文字内容则很好辅助着图片做好了说明,主次分明又不失均衡。同时,这样的设计也可以很好地兼容小屏幕。
Nightcal

页面布局等分使得网页的浏览者不用受到过多信息的冲击,这样的非入侵式的设计赋予了设计师更多的发挥空间。
Nicolas Bussiere

和之前很多案例一样,等分的空间虽然物理尺寸一样,但是内容在视觉上的不均衡营造出页面的重量感,内容的组织性更强,信息的传递也更加自然。
Blondy

即使呈现的内容不尽相同,但是等分式的两栏布局可以创造出“平衡”的概念,这样的布局也使得Blondy多种多样的内容以更有条理的方式呈现出来。干净整洁,用户不用一次从很多选项中进行选择。
Eurovision

尽管这个网站中仅有着陆页使用了等分两栏式布局,不过这种暗含“竞争”意味的布局反而呈现出一种有趣的对比效果。
So Creative

许多设计师会将自己的作品展示页做成两栏式的,可以一次展示两个作品,而且可以尽可能多地呈现细节又不会浪费页面空间,易于区分。至于用户会先看哪个,就要看用户喜好了。
等分两栏式优秀上海网页设计
发布时间:2018-08-21
相关文章
- 精工细作的设计机构官方网站设计
- 企业网站如何设计才能提升网站用户的转化率
- 网站制作过程中包括哪些费用
- 2018新趋势,混合型视差网页设计
- 17个国外漂亮的网站设计作品
- 网站设计分析:如何让你的网站看起来很专业与众不同
- HTTPS是什么意思?网页浏览前缀https和http的区别介绍
- 网站设计中的手绘元素应用
- 传eBay分拆后现任CEO将加入PayPal董事会
- 上海网站设计师如何做到无意识设计
- Dribbble2016十大设计趋势
- 网站banner设计你不可错过的基础讲义2
- 传腾讯收购盛大文学基本完成 已接入起点中文网
- 门户网站困境:内容同质化待解 广告被新媒体分流
- PHP遭弃用!Wordpress.com开源并转用Javascript
- 如何做好上海企业网站设计
- 上海网站设计的基本规则要遵循
- 上海网站设计10个易被忽略的设计雷区
- 深度解析上海互联网产业为何沉沦
- 2015年影响谷歌搜索引擎排名的因素调查(Moz版)

 关注我们
关注我们 小程序
小程序 小名片
小名片