在物理空间中,人们可以在某种程度上依靠天生的方向感给自己定位,但是这些帮助我们在真实世界中找到方向的大脑机制,在信息空间中却根本起不到作用。因此在产品设计过程中导航设计是非常重要的。
产品的导航设计又被称为框架设计,设计的是以什么样的具体形式将分类好的内容展现给用户。好的导航设计能组织好用户更常用的行为,同时让这些界面元素被用户用更容易的方式获取和使用。那么好的导航设计要满足哪些要求呢?
首先,必须给用户一种在应用内不同页面跳转的方法。由于我们不可能把每个页面都一股脑的抛在用户眼前,所以导航设计必须能自然而然的促进或引导用户的跳转行为。
其次,导航设计必须能清晰的向用户传达出跳转入口和所包含的内容之间的关系。仅仅提供一个跳转入口的列表是不够的。入口按钮之间相互之间有什么关系?是否有功能的侧重点?它们之间的相关差异在哪?这些传达出来的信息对于用户理解一个产品,更快的上手使用一个产品是非常必要的。
更后,导航设计必须能结构化的传达出它的内容和用户当前浏览页面之间的关系,简单的来说也就是帮助用户去理解哪个跳转入口可以更好的支持他们的任务或他们想要达到的目标。
在了解完导航设计的作用和基本要求之后,我们来看看目前市面上有哪些比较流行的导航设计,他们之间又有哪些优缺点,适用于哪种类型的产品。

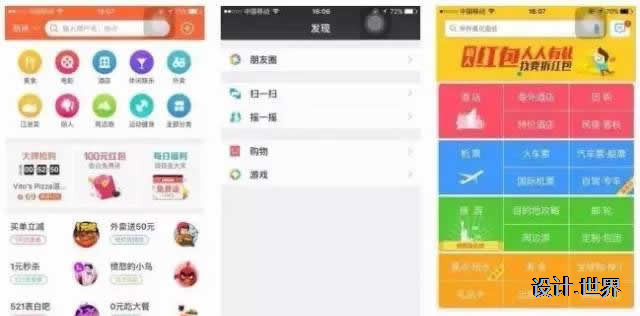
Tab式导航是目前移动端市场上更被广泛使用的导航设计,诸如微信、大众点评、携程等APP使用的都是Tab式导航。
优点
1、主要功能突出,不需要用户寻找,易于被发现使用。
2、可以轻松在各个主要入口频繁跳转使用,减少用户的点击次数。用户也不容易迷失不知所措,即时在很深的流程环节中也能快速跳转返回首页。
缺点
1、产品的核心功能过多时,如果都放在tab导航上会显得框架过于笨重,一般4-5个为宜,过多的话明显不利于用户的切换,也将降低界面体验友好度。
2、沉浸式的体验不足,底部露出了与当前页面无关的跳转入口,容易诱发打断用户的当前使用行为。只不过目前很多内容体验型或电商消费型应用往往会在用户下拉浏览时自动隐藏底部导航,以此解决沉浸式体验不足的缺点。

抽屉式导航是指菜单藏在当前页面后,点击入口后就像抽屉一样拉出菜单。2011年刚出现的时候曾非常的风靡,Facebook就采用过该种导航。但现在采用的频率较低,仍在使用的应用如QQ、滴滴出行、邮箱大师。抽屉式导航比较适合核心功能突出且较为单一的产品。
优点
1、给内容页足够的空间,让用户专注在当前的页面或需求目标,提高页面沉浸式的体验。
2、拓展性较好,侧边栏可以提供更多的功能入口的展示空间。
缺点
1、用户的学习成本较高,刚入手使用时很难发现抽屉式的导航。
2、其他主要功能的入口因此被隐藏起来了不够突出,难以被用户察觉。
3、主要入口的切换需要二次点击,至上次先点击出抽屉式导航,然后再找到想要的功能,用户的点击较多且路径较深。

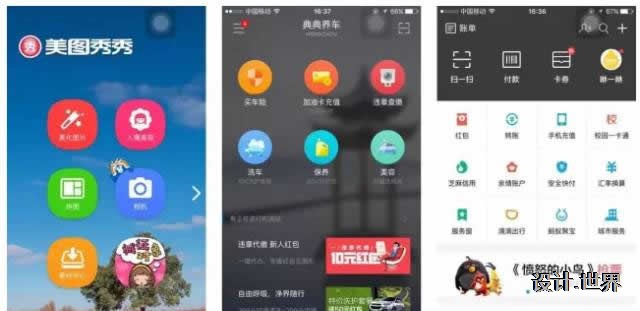
跳板式导航有被称作九宫格式导航,将各个入口都平铺展示在页面上,该种导航适合功能较多且功能之间较为独立的产品。目前纯粹的跳板式导航其实较少,大多与Tab式导航复合使用。常见的应用比如美图秀秀、典典养车、支付宝等。
优点
1、可以清晰的展现各个入口
2、可以一次性展现更多的入口
例如对于支付宝这种功能较多且繁杂的应用,采用跳板式导航可以让用户至上时间快速发现找到手机充值、转账、生活缴费等常用功能,而不用多次点击跳转。
缺点
1、重点功能不够突出
2、各个入口之间的跳转不够灵活
如果某个功能的层级路径较深时,用户不能快速跳转到自己忽然想要完成的任务页面。

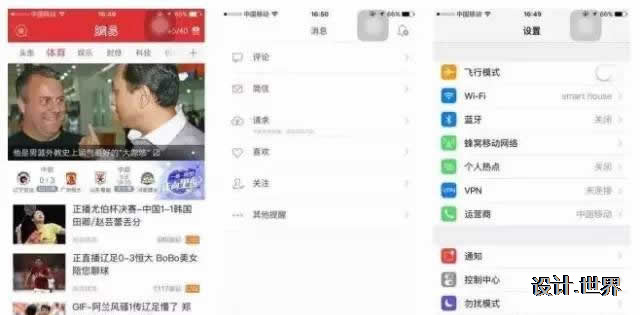
列表式导航将入口或内容按照列表的样式依次展现在页面之上,列表式导航比较适合内容型产品作为主导航或者一般性产品作为辅助导航。比如网易新闻某类标签下的内容页,简书的消息页面,IOS的设置页面。
优点
1、内容的层次较为清晰。
2、一次性可加载展现的内容条数较多。
缺点
1、内容过多时,无法突出重点
因此目前很多内容型产品如“豌豆荚一览”会在重点或热门内容上加上一个小火焰的红色标记来突出。
2、灵活性不高
在一个移动产品的设计过程中,我们往往会选择一个导航作为主体框架,其他导航作为辅助设计。如果一开始觉得自身拿捏不准的话,Tab式导航是风险度更低,学习成本更低,更容易被大众所接受的移动导航。
一个好的移动产品导航更重要的检验标准为是否能清晰的告诉用户“他们在哪里”以及“他们能去哪里”。选择什么导航作为主体框架切记不能盲目跟风选择,要根据自身产品的类型是什么以及功能之间的关系结构是怎样等条件来做决定。

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序