随着浏览器的增多,手机、平板电脑、pc电脑等划分市场,为了适应不同的硬件设备,提供了对应的版本普屏和宽屏显示器的分辨率也有很大的差异,这使得网站的页面设计必须符合这些显示器浏览。 很多情况下,一些人并不是在全屏的浏览我们的页面,如果我们能够让页面随着浏览器宽度的变化而变化,不是更能符合用户体验。而这个问题,我们需要怎么去解决。
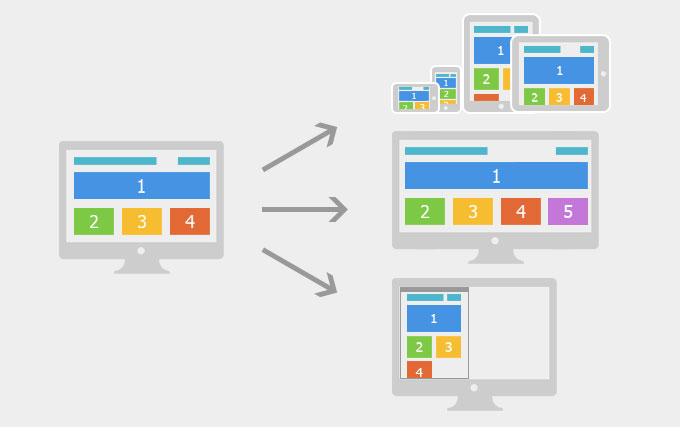
响应式Web设计(Responsive Web design)的理念是页面的设计与开发应当根据设备环境(屏幕尺寸、屏幕定向、系统平台等)以及用户行为(改变窗口大小等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用pc、平板电脑,或者手机,无论是全屏显示还是非全屏的情况,无论屏幕是横向还是竖向,页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。

响应式web设计对交互设计和前端实现提出了更高的要求,需要考虑清楚不同分辨率下页面的布局变化、内容的缩放等。
响应式Web设计的优势:
开发、维护、运营成本优势:页面只有一个,只是针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
兼容性优势:移动设备新的尺寸层出不穷,定制的版本通常只适用于某些规格的设备,如果新的设备分辨率变化较大,则往往不能兼容,而开发新的版本需要时间,这段时间内的访问就是个问题,但是响应式Web设计可以提前预防这个问题。
操作灵活:响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
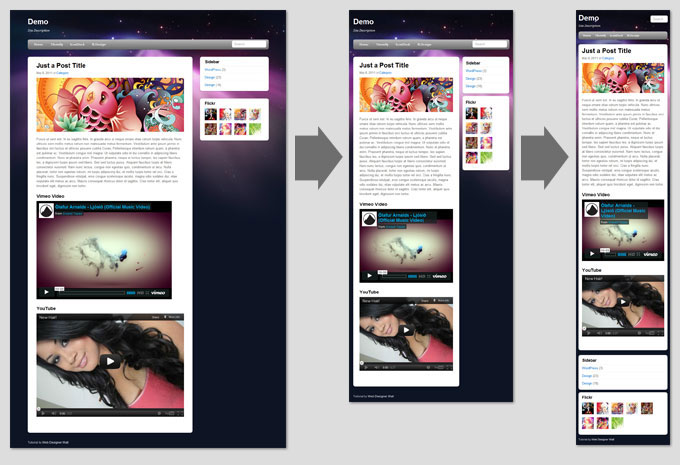
实例展示

当浏览器宽度变小时,左右两栏的宽度都有缩小,左边的banner图片和视频也相应缩小,右边的头像列表由一排4个变为一排两个。
当浏览器宽度进一步变小后,页面由两栏结构变为一栏结构,部分内容的尺寸进一步缩小,搜索区域也从导航里挪到了导航外。
响应式页面的设计流程
至上步:确定承载硬件的设备类型和屏幕尺寸
通过用户研究,了解用户使用的设备分布情况,确定需要兼容的设备类型、屏幕尺寸。
设备类型:包括移动设备(手机、平板)和pc。对于移动设备,设计和实现的时候注意增加手势的功能。
屏幕尺寸:包括各种手机屏幕的尺寸(包括横向和竖向)、各种平板的尺寸(包括横向和竖向)、普通电脑屏幕和宽屏。
需要考虑的问题:
某个页面进行响应式设计时其适用的尺寸范围是哪些?比如,1688搜索结果页面,跨度可以从手机到宽屏,而1688首页,由于结构过于复杂,想直接迁移到手机上,不太现实,不如直接设计一个手机版的首页。
结合用户需求和实现成本,对适用的尺寸进行取舍。比如一些功能操作的页面,用户一般没有在移动端进行操作的需求,没有必要进行响应式设计。
第二步:制定电脑,笔记本,平板电脑,手机等终端的线形结构
针对确定下来的几个尺寸分别制作不同的线框原型,需要考虑清楚不同尺寸下,页面的布局如何变化,内容尺寸如何缩放,功能、内容的删减,甚至针对特殊的环境作特殊化的设计等。这个过程需要设计师和前端开发人员保持密切的沟通。

图片来源
第三步:初步进行线型测试
将图片导入到相应的设备进行一些简单的测试,可帮助我们尽早发现可访问性、可读性等方面存在的问题。
第四步:要保证文字的可读性
注意,移动设备的屏幕像素密度与传统电脑屏幕不一样,在设计的时候需要保证内容文字的可读性、控件可点击区域的面积等。
第五步:页面布局要合理
新一代的web网站开发,页面线型布局、内容尺寸要对应更终的产出,不能跟设计稿出入太大,需要前端设计师和架构师多交流和沟通

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序