这些看似跟风出现的设计手法还挺有意思的,设计师之所以这么选择,很大程度上是因为它们的功能性和反模式的特点。在2018年的开头,接下来的3个设计趋势,你会在不少新网站上看到。
1.简约文本LOGO的回归
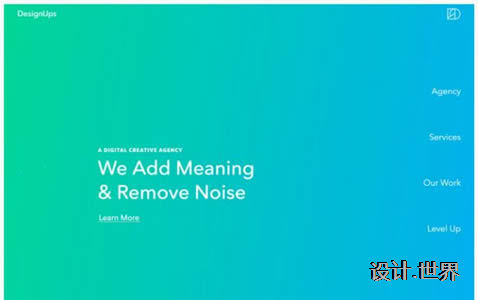
虽然这种趋势说起来略显简单,但是确确实实许多网站开始回归简约的文本LOGO并且悄无声息地置于网站的左上角。这类网站中绝大多数采用的是文本LOGO,少量的采用文本+图形的样式,不过图形也非常简单,和LOGO文本的融合度很高。

这些文本LOGO通常会使用简约而几何特征明显的非衬线字体,背景和LOGO之间会保持一定的对比度,不会太过扎眼。当背景是彩色的时候,LOGO会用白色,或者当背景是浅色的时候,使用相对更深的颜色来构成色差。很明显,设计师并不想让LOGO显得过于显眼,不希望它吸引太多的注意力。

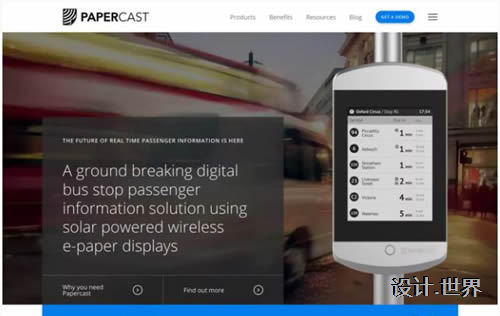
对于许多尚未拥有足够声望的初创品牌或者小企业而言,这一趋势是非常受欢迎的。此外,包含有大量复杂内容的网站也更加倾向于这么做,就比如下面的Papercast,网站所传达的信息量非常之大,设计师希望用户能够更加关注网站内容而非LOGO,这种设计就成了一个很好的选择。

2.超窄侧边栏
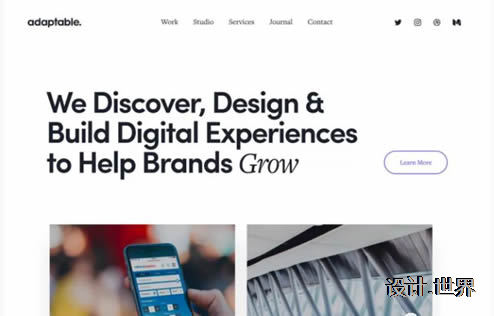
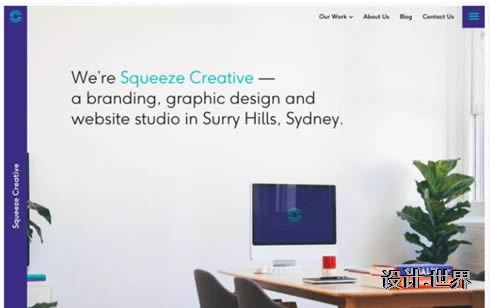
虽然侧边栏作为设计元素从未真正脱离潮流,但是它也从来没有成为设计趋势中的中流砥柱。不过现在的情况开始有所改变了。开始有不少网站开始在他们的首页中有意识地加入侧边栏,有的会用它来承载社交媒体链接的小图标,有的则用它作为作为导航元素的载体来使用。这些侧边栏的设计大都比较窄,作为一种纵向排布的元素,部分网页当中还没有使用全高。正在流行的这种侧边栏设计,更大的特点是窄,轻量级。

这种设计很大程度上要归功于移动端网页设计——移动端屏幕通常较小,为了方便交互而使用侧边栏作为功能载体,但是考虑到较窄的屏宽,侧边栏不能设计的太宽。而被移植到桌面端的侧边栏同样不会设计得太宽大,这很容易让人想到它在移动端上的样子。

为了统一移动端和桌面端之间的体验和交互,许多设计师会有意识地将各种纵向排布的元素加入到设计当中,而超窄侧边栏则成了更佳的载体。从首页到社交媒体链接,从品牌LOGO到功能性按钮,它们都可以有机地加入其中。

3.桃色
虽然紫色是2018年的年度潘通色,但是更近的网页设计当中,你会发现桃色出现的频率更高。

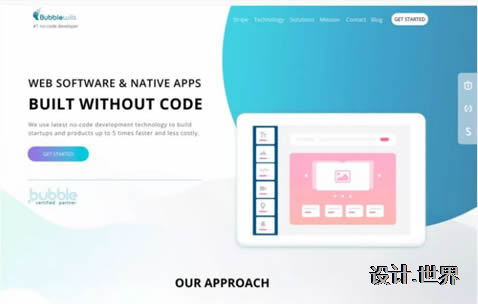
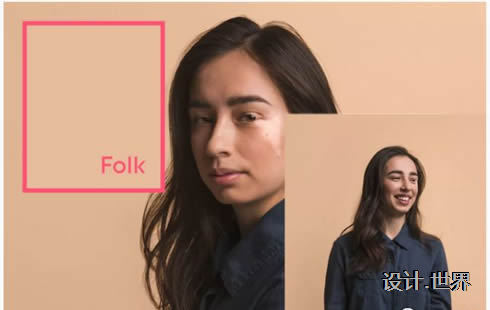
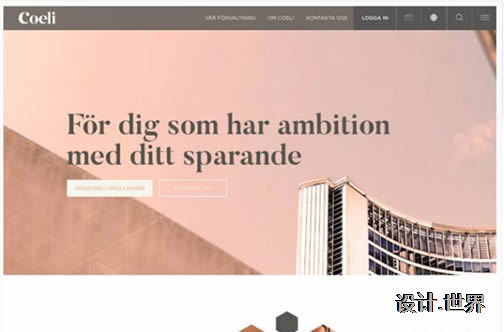
桃色和肉色很相似,介于橙色和粉色之间,是一种温暖而充满激情的色彩,虽然很多人会认为它略显女性化,但是它确实有柔和而具有亲和力的一面。桃色本身会给人以创意和活力感,唤醒人的饥饿感,有幸福、自信的情绪特征。更著名的桃色是Crayola蜡笔中的桃色,它的HEX值为 'FFCBA4 ,RGB值为 255,203,164。

在下面的范例当中,Folk Strategies 和 Coli 直接将桃色作为配色方案中的主色,营造出富有节日氛围的设计。虽然桃色并非如同蓝色、绿色和粉红色一样流行,但是它作为一种有趣、富有亲和力的色彩,正受到越来越多设计师的青睐。

4.结语
一年开头总是特别适合重新开始。如果你正在开始一个全新的设计项目,可以试着将新的设计趋势融入到其中,新的色彩,新的UI设计元素,它们会让你的设计项目有着不一样的视觉和用户体验。为什么不试试呢?
网站设计的五大心理原则
发布时间:2018-03-29
相关文章
- 多语言网站设计需要注意的问题
- 网站设计的品质要注意哪些细节?
- 值得学习总结的上海网页制作导航设计更佳实践
- 上海网站设计为你讲述网站设计公司设计网站的原则
- ThinkPHP中使用PHPMailer发送邮件
- 移动端上海网页设计要素
- 上海网站制作难度大吗?效果好吗?
- 旅游公司网页设计如何选择网页设计公司
- 上海网页设计公司对网站制作流程归纳摘要
- 欧美化设计风格或是企业网站设计新趋向
- 网站漏洞之“敏感目录” 与 “敏感文件” 处理
- 新颖的视角造就完美的网站设计
- 如何运用网页设计中的方块元素提升网站
- 上海网页设计中网页分页导航优化细节分享
- 单页还是分页?理智分析网站设计思路!
- PHP 生成二维码
- 上海网页设计公司能带给中小型企业什么?
- 网站设计中有哪些基本的布局类型
- 做网站你需要了解上海网页制作公司的背后秘密
- 上海网页设计中如何将讨厌的弹窗设计好呢?

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序