长滚动页面的流行促使设计师在新需求下探索新的导航模式和独到的视觉设计,故事的讲述也有了新的方式,浏览体验也将截然不同。在这样的语境下,我们可以从设计、技术和策略的
总结出如下特征:
视差滚动图片:图片素材以不同的速度运动创造出类似3D的视觉效果,为用户带来愉悦的视觉效果和颇为有效的互动
屏幕尺寸分页:将长滚动页面分割成屏幕尺寸大小相同的分页,这是一种颇为有效的内容分割组织的方式,可以使页面内容更有凝聚力
常驻导航:用户在浏览长滚动页面的时候容易迷失,常驻的导航栏能够让用户感受到可控性和安全感,避免迷失
动画互动:在滚动过程中触发动画会为用户带来乐趣,这会让用户享受滚动的过程
多向滚动翻页:这是单页滚动和长滚动页面发展这么久之后发展出来的新风尚,页面可以横向、纵向,从上下左右各种方向滚动
交互信息提示:有些用户不会主动滚动页面,这个时候需要给予适当的心思提示,比如“向下滚动”的文本和箭头,避免他们迷惑。也可以使用行动召唤按钮(CTA)等设计方法来提示。
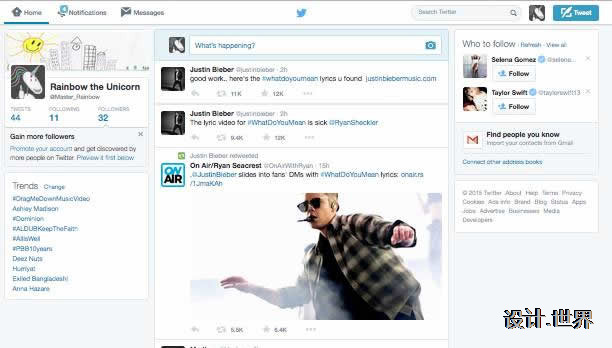
Twitter

作为社交网站中的巨头,Twitter的设计自是不会差。但是它更加值得注意的是,它是首个打破翻页设计的先驱,也是目前更典型的长滚动页面设计之一。对于Twitter这样的用户产生内容的网站,长滚动页面设计不仅时尚,而且实用。无限滚动加载内容不仅可以保证浏览的体验,而且有利于内容的组织。
Heart Kids NW

兰慈善组织Heart Kits 的网站。长滚动页面设计和动画结合到一起,滚动操作可以激活动画,令人惊艳的色调,凄美的意象,组织到一起宣扬拯救生命的信息。值得注意的是,页面上并不显眼的滚动图标和着陆页上的指示文字,顶部还有常驻的悬停显示的导航栏。
The Boat

SBS旗下的The Boat网页是目前更有创意的长滚动页面之一,它的设计像互动小说一样有趣。长滚动式设计赋予页面更加身临其境的阅读体验,连续的动画和视差的存在令它彻底区别于传统的页面。
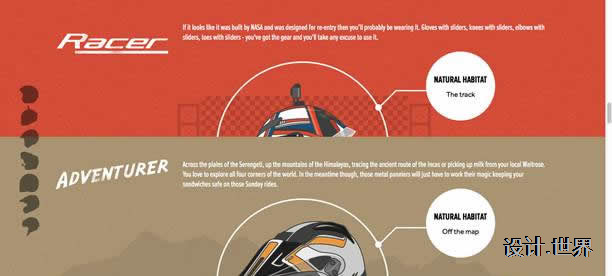
MCA Leicester: The Seven Types of Motorcycle Rider


这个长滚动页面在左侧使用灰色的头盔来作为导航和提示,用户向下滚动可以看到堆叠的页面逐步翻看,呈现内容。也正是这种堆叠式的页面,将长滚动设计和分页设计结合到一起,非常有趣。
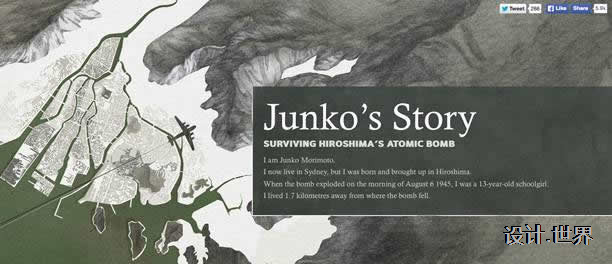
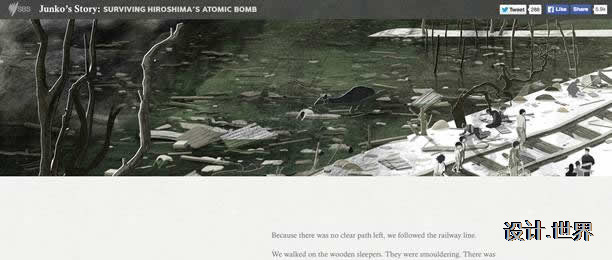
Junko's Story: Surviving Hiroshima


这个网站也是SBS旗下的,Junko's Story 借由信息图来讲述故事,展现了广岛核弹爆炸之后幸存者们的悲惨遭遇。由于内容的严肃性,网站的展现形式采用了传统的图文混排,不过整体配色和风格上依然采用的是现代的设计。
独特-长滚动网站页面设计
发布时间:2017-05-08
相关文章
- 上海网页设计公司对网站制作流程归纳摘要
- 专业上海网页设计公司能给企业带来大回报?
- 四种原因导致上海网站设计字体加载失败
- 上海网站设计采用深色系设计的注意事项
- 学校网站建设选择服务器需要注意什么?
- 网站制作前后及日常维护中需做好哪些工作
- 上海网站设计之更新电子商务网站设计灵感
- 四大设计趋势带你玩转2015年网页设计
- 初创企业上海网页设计都需要注意什么?
- 网页设计过程中如何使用target
- 上海网页制作的重要程度越发显现
- 上海网站设计之——复古风设计赏析
- 响应式网页设计制作技术将成为主流技术
- 在上海网站设计中寻找包装设计的灵感
- 提升网站设计趣味的十大案例分析
- 如何将一个上海网站制作的简约时尚
- 上海网页设计公司是如何做网站设计的
- 9大电商网站设计常犯错误,你躺枪了吗?
- 上海网站制作包括那些!
- 掌握单页网站设计的5大技巧

 关注我们
关注我们 微信小程序
微信小程序 抖音小程序
抖音小程序